i5-9400f + ASUS TUF B360M Plus Gaming S + 10.14.5
最近工作需要组了一台黑苹果,配置如下:
最近工作需要组了一台黑苹果,配置如下:
路由层的概念在服务端是指url请求的分层解析,将一个请求分发到对应的应用处理程序。移动端的路由层指的是将诸如App内页面访问、H5与App访问的访问请求和App间的访问请求,进行分发处理的逻辑层。
先简单介绍下目前已知的编程思想。
面向过程:处理事情以过程为核心,一步一步的实现。
面向对象:万物皆对象
链式编程思想:是将多个操作(多行代码)通过点号(.)链接在一起成为一句代码,使代码可读性好。a(1).b(2).c(3)
链式编程特点 : 方法的返回值是block,block必须有返回值(本身对象),block参数(需要操作的值)
代表 : Masonry
响应式编程思想 : 不需要考虑调用顺序,只需要知道考虑结果,类似于蝴蝶效应,产生一个事件,会影响很多东西,这些事件像流一样的传播出去,然后影响结果,借用面向对象的一句话,万物皆是流。
代表 :KVO函数式编程思想 是把操作尽量写成一系列嵌套的函数或者方法调用
函数式编程特点 : 每个方法必须有返回值(本身对象),把函数或者Block当做参数,block参数(需要操作的值)block返回值(操作结果)
代表 : ReactiveCocoa
-
其中通讯的原理,是利用节点来进行广播服务(标示符),其他节点可以通过服务(标示符)发现广播。并对此节点进行连接。在项目中可以将广播和发现放在一起实现,这样既可以发现并连接到其他节点,同时也可以被其他节点所搜索链接。服务的命名规则为由ASCII字母、数字和“-”组成的短文本串,最多15个字符。通常,一个服务的名字应该由应用程序的名字开始,后边跟“-”和一个独特的描述符号
首先说说场景,由于以前项目是基于小组件化功能开发最后再拼合起来。某一些模块内需要用到一些UI素材,做法就是在 .podspec中的 resource_bundle中添加素材的路径,执行 pod install后添加到pod里面
1 | s.resource_bundles = { |
如上,pod install时候就会在路径文件夹下,导入所有.png素材到工程里面.
这是网上普遍做法,且 cocoapod 的 .podspec 文件中也是默认这样导进去素材的.这样导进素材有什么问题呢?

install完,素材只是简单的copy到了项目bundle里面(PS:素材文件夹命名也不正规)。会有以下问题:
.xcasset 里面 Xcode 会帮我们自动优化、可以使用 Slicing 等,但是放在 bundle里面并不会压缩素材等,等项目大了,包越来越大所以,调研了网上做法,踩了坑之后决定写一篇文章记录下做法,这也是 包瘦身 一个方法.由于从0记录了整个过程,我会从创建私有库开始写起,如果你已经有了私有库,直接可以跳去第二步看起
找出以
lefe或lefe_x单词开头,以wsy结尾的字符串。比如:lefe name is wsy是合法的,而lef name is wsy是非法的。
正则表达式为:(^(?:lefe|lefe_x)\b.{0,}wsy$)
1.^表示从字符串的开始位置匹配,^(?:lefe|lefe_x) 表示以 lefe 或者 lefe_x 开头;
2. | 表示或,比如 A | B | C ,表示 A,B 和 C 中任意一个;
3. () 表示一个组,(?:) 表示不捕获这个分组;
4. \b 表示匹配一个单词的边界,在这里只能匹配 lefe 和 lefe_x;
5.匹配字符串的开头和结尾后,基本上完成了题目的要求,但是字符串lefe(lefe_x)和wsy之间可以是任意字符,. 表示匹配任意字符(不包含换行符),{0,}表示匹配0个或多个字符,则.{0,} 表示匹配0个或多个任意字符(不包含换行符);
6.$表示从字符串的结尾处开始匹配,wsy$ 则表示以 wsy 结尾;
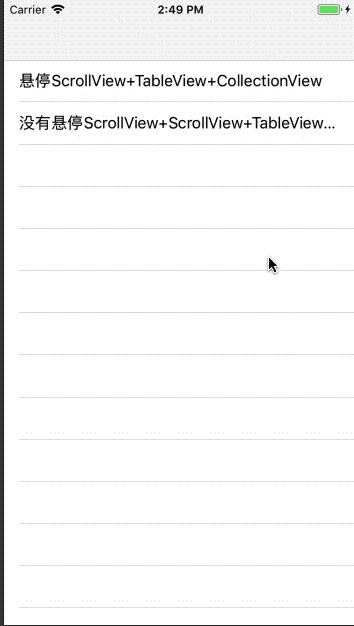
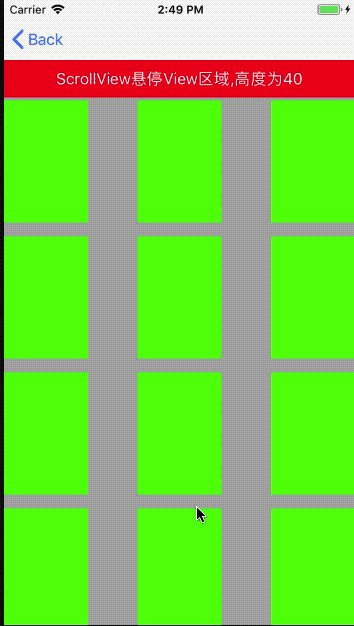
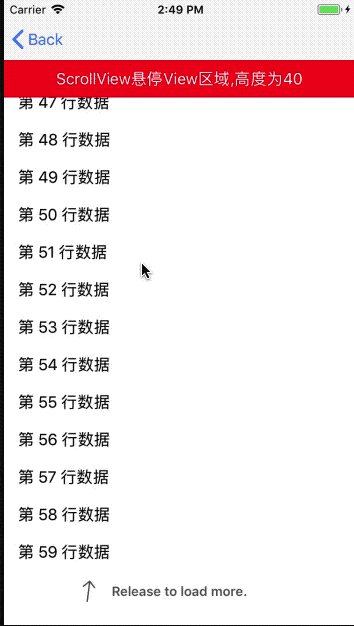
首先看看效果:

2.不带悬停View头部的类型,可以上下拉刷新
(PS.图床上传GIF有问题,经常出现卡死问题,直接运行DEMO比较直观)
→ Demo地址
由于联动是在最底部的 ScrollView 上面添加一个 TableVIew 或者 CollectionView 之类的, 最大难点就是 手势处理 . 嵌套 ScrollView之后,需要一个条件来控制某个具体时刻那个 ScrollView 响应滑动事件。
通常,我们会在 ScrollView 代理方法里面
1 | - (void)scrollViewDidScroll:(UIScrollView *)scrollView { |
例如,我们会实现这样一个逻辑,最底部有一个 mainScrollView , mainScrollView 上有一个 SubScrollView, 这样就类似一个双 ScrollView嵌套场景了
1 | //写个伪代码 |
代理方法里面 scrollViewDidScroll 中进行判断,当 mainScrollView 划出了 maxOffsetY ,停止响应滚动,继续滑动时候,就是 subScrollView 响应滚动了
但是,在实际操作上有个很大问题,使用者并不是总能滑动到 maxOffsetY 地方,停下手,进行下一次滑动,如果滑动大于 maxOffsetY 地方, mainScrollView 就会滚动到 maxOffsetY 之后,停止响应,是因为这是一次手势, subScrollView 也不会响应,使用者就有中断感觉,需要第二次滑动才能继续滚动
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
1 | $ hexo new "My New Post" |
More info: Writing
1 | $ hexo server |
More info: Server
1 | $ hexo generate |
More info: Generating
1 | $ hexo deploy |
More info: Deployment
iOS7已经废弃 MPMusicPlayerController 这个类与方法 (还是能使用,但对于以后代码迭代,最好替换掉 ) , 如果需要控制系统音量,需要使用 MPVolumeView
以下是一些使用监听音量变化的Tips
需求:音量键拍照 && 拍照无声黑科技
1 | //代码来看,MPVolumeView 是一个 UIView 的子类 |
设计思路:
镜头模块需要监测音量键,音量变化触发拍照功能,为此可以设置一个单例来监测